An Introduction to Gutenberg Blocks in Wordpress

Gutenberg Editor has basically revolutionized the way we edit or publish posts in Wordpress. Released as a part of Wordpress 5.0, Gutenberg introduced several major changes including the use of blocks to add various elements to posts including heading, paragraph, images and so on.
The classic editor that was in use before Gutenberg became a part of Wordpress looked pretty outdated and simple. With Gutenberg it became relatively a lot easier to include many elements in posts like tables, headings and even a table of content. Yes, you can even include a table of content into your posts using the Gutenberg Blocks and without the need for an additional plugin to do it.
Now, you can create attractive posts, as well as landing pages designed with the help of Gutenberg block editor. Moreover, the Wordpress theme repository now includes several block based themes which are built using only Gutenberg blocks.
In this post, we will discuss Gutenberg blocks and how to use them to create absolutely awesome posts.
Gutenberg Blocks
.png)
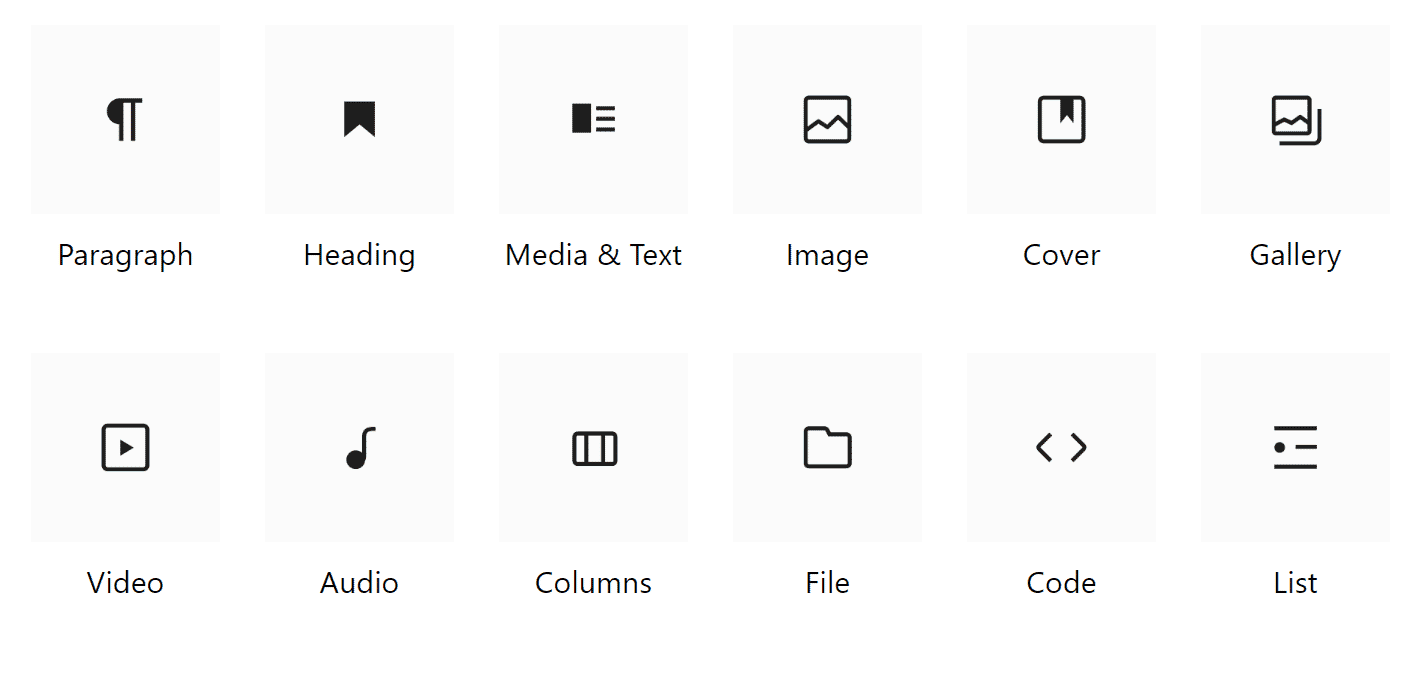
Here is a basic list of blocks that are included with the Gutenberg block editor. Wordpress has continued to add new blocks and now in the version 6.3, you can also add footnotes with the help of Gutenberg blocks.
Paragraph: This is the block used to add text or paragraphs to your wordpress posts.
Heading: Another heavily used Gutenberg block that allows you to add headings and subheadings to your posts and divide your content.
List: Include lists unto your Wordpress posts using this block.
Quote: Add quotes and their sources to your wordpress posts. The block formats quote inside inverted commas making them look very attractive,
Code: Add code to your posts that stands out from the rest of the content.
Table: Now, adding a table does not always require the use of a plugin. You can also add tables to your Wordpress posts without needing to edit html or having to add a dedicated plugin.
HTML: If you need you can insert html code to your wordpress posts. However, if you want, you can also edit several more items including paragraphs as html.
Pullquote:
Preformatted
Verse
Details: Among the latest additions to this list. You can add details that remain hidden until clicked upon.
Footnotes: Use this block to add footnotes inside your Wordpress posts.
Apart from the blocks listed above the Gutenberg editor allows you to add and manage media, embeds, and several more design elements into your posts. However, this is not all about the Gutneberg block editor since you can also add widgets directly to posts, and several more theme related elements like query loop, featured image, post modified date, and others that will make your posts stand out.
Gutenberg Blocks Types
The Gutenberg Blocks are basically organized into six category types based on their functionality. These are the basic clock types that are a part of Wordpress Gutenberg editor. However, you may come across more based on the number nad types of plugins you are using. For example, you may see some of the blocks that are included by yoru SEO plugin. Similarly, there are plugins in the Wordpress repository that can be used to extend the functionality of the Gutenberg editor and add new blocks.
The six basic types of Gutenberg blocks included in Wordpress are as follows:
Text blocks: The text blocks are the blocks that are essential for creating and publishing text based content. For example, you use paragraph blocks and headings on almost all posts. These are the most basic and perhaps also the most used text blocks. However, the list of text blocks is much longer and also includes lists, tables, quotes, preformatted, and more blocks like footnotes and code blocks.
Media blocks: The media blocks category includes the blocks that are mainly targeted at editing and managing media in Wordpress posts. This section includes Gutenberg blocks like the image, gallery, audio, video, cover and file blocks. You may also find some plugin blocks included in this section if you are using one of those plugins.
Designs Blocks: The design blocks come in handy when you want to make your posts more organized and readable. The list of designs blocks includes buttons, spacer, columns, group, row and stack. If you want you can insert a call to action button in your post with the button block.
Widgets Blocks: The widgets blocks include the widgets that are a part of Wordpress as well as custom html and shortcode for inserting widgets or other elements. For example, you can use the html block to insert html elements or an advertisement inside your post content.
Theme Blocks: The theme blocks are related to improving user experience and provide a more seamless browsing experince through the use of elements that are generally a part of Wordpress themes. For example, if you want you can add a post author bio with the help of Post Author Biography blocks after one of your posts. Similarly, there are a large number of blocks included in this section like site title, logo, tagline, navigation, posts list, post author, featured image, read more and so on.
Embeds Blocks: The embeds blocks allow users to include embedded content in their posts and pages from popular sources like Twitter, Youtube, Wordpress, Spotify, TikTok, Reddit, slideshare, scribd and several more. Youc an also use the embed block to embed elements using code or url.
Insert a Gutenberg Block in Wordpress Posts
Inserting any of the blocks into a post or page is easy. Suppose, you want to insert a table in a post, you will only need to search for the table block in the block inserter. Click on the large plus sign at the top left and then search for the table block. Click on it to insert it and then customize according to your needs. Now, you can insert just any block like image, list, table, paragraph or heading using the block inserter.
Further customizations for the blocks are available in the right sidebar. You just need to click on the block that you want to edit and then customize the block from the right sidebar where you can find more settings to manage the block.
Suppose, you are writing a paragraph in the Wordpress editor. To insert a paragraph block in Wordpress Gutnberg editor, you can just start typing. Now, if you want to make some specific changes to the look of your paragraph, go to the right sidebar and inside block settings you will find the settings to manage text color as well as background color of the paragraph. Apart from that, you can also manage the typography or font size from the right sidebar. There are similar diverse settings for different types of blocks like table, lists, and other blocks.
.png)
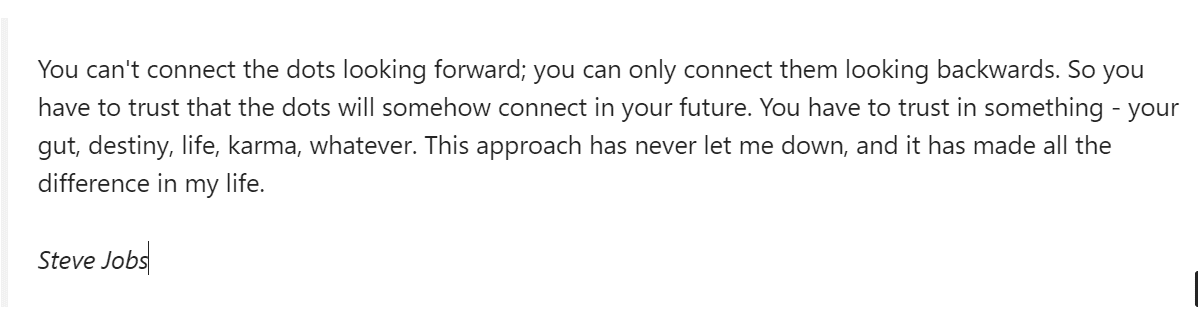
Similarly, you can add quotes to your Wordpress posts and pages using a quotes block. Just click on the plus sign and then search for quotes. Now, select the quotes block and then add the content of the quote below which you can add citation for the quote as shown in image below.

Moreover, these blocks can be rearranged or moved up or down. You will only need to click on the up or down arrows to move the block up or down. Similarly, you can select several blocks and rearrange them in the form of columns in the Gutenberg editor or group them together.
Block Patterns
So, you can see that the Gutenberg Block editor has expanded the functionality of Wordpress posts interface to a great extent. Compared to the classic editing experience which was there before the Gutenberg, it has brought a major change to how we can edit posts and make them more attractive and engaging.
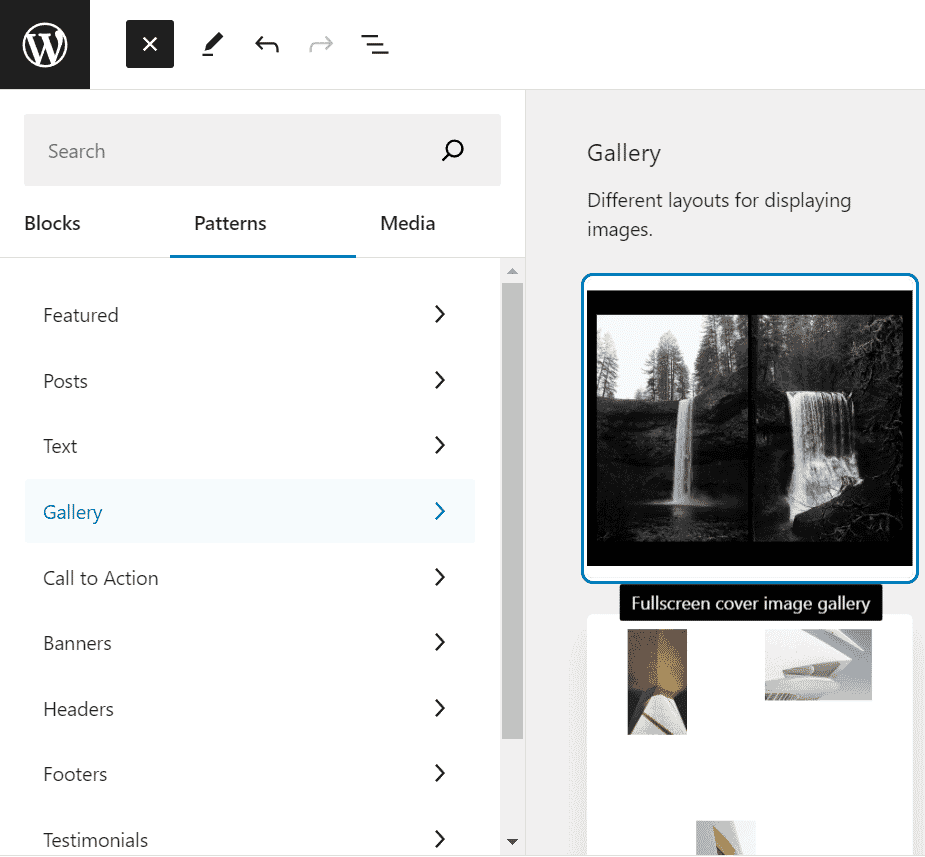
The block inserter in Wordpress is divided into three sections that include blocks, patterns and media. Wordpress has newly introduced patterns to make it easier for users to edit and insert predefined blocks into their posts. These block patterns are predefined layouts that can be used again and again in posts.
You can reuse these patterns inside your posts and are not theme dependent. It means you can use them with any theme and it just makes editing your site easier for you. You will only need to insert the block pattern and then you can customize it according to your needs. These patterns are available inside the pattern tab of the block inserter.

If you are thinking what purpose the patterns really serve then you will need to take a look inside the Wordpress editor. Suppose you want to add a testimonial section in one of your posts. You need to do nothing but check out the available patterns and click on testimonials to get some readymade designs to begin with.
Similarly, if you want to include a call to action button, then instead of having to design your own, you can just check out the available patterns. You can add attractive call to action buttons like contact button, buy merchandise, a pricing table and so on with the help of the pattern. Click on the pattern you want to include on the post or page and then customize it to suit your needs. You can also save patterns for future use.
If you want to check out the available patterns in Wordpress Block Pattern directory, follow this link: https://wordpress.org/patterns/
Details Block
The details block is also a new addition to the Wordpress Gutenberg experience. However, it is an outstanding feature that can help you include extra information into your posts which will remain hidden until the user expands it by clicking on it.

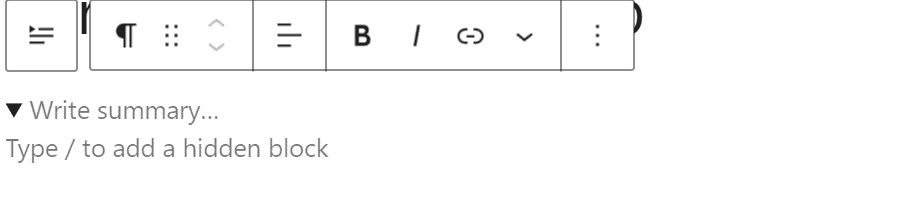
Suppose, you want to add a hidden table to your post or just a piece of paragraph that provides some extra information regarding the topic. Just click on the plus sign and then search for details in the block inserter. Insert the details block and then start typing right next to the arrow sign. You can include a nice heading for the hidden material you are going to add. For example, you can type ‘learn more’ and then include extra information in the area below it where it says to add hidden information or block.
Instead of adding a paragraph of information, you can also add a table, list or image as a hidden block. Just type / (forward slash) and then include the block type you want from the drop down list. Once you have published the changes, you can check at the front end. The hidden block that you added using the details block remains hidden until you click on it.
Footnotes Block
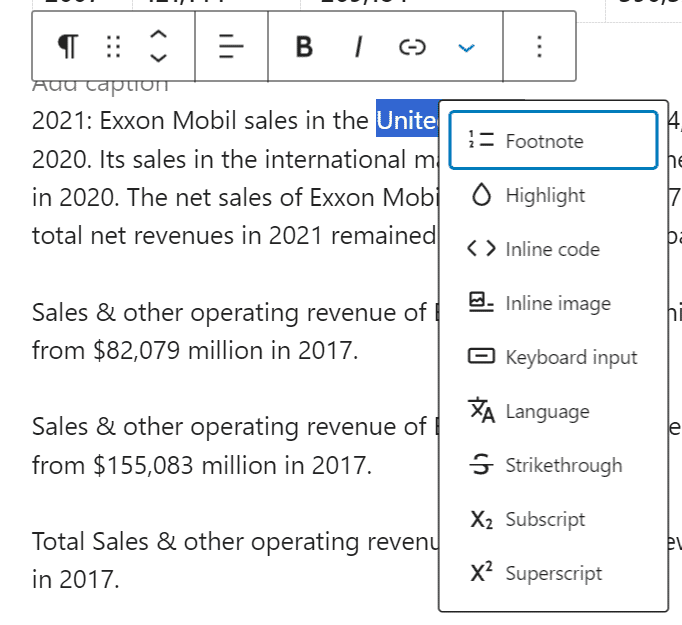
Wordpress has also newly added a footnotes block to its selection of Gutenberg blocks. You can use footnotes in your wordpress posts just like you have been using them in Microsoft Word or Google Docs. To add a footnote, first highlight a piece of text. Now, click on the drop down arrow from the editor menu and the select footnotes. This will automatically add footnotes to your text. Now, go to the bottom where you will see the cursor blinking and paste the information or citation that you need to add there.

.png)
This is how you can easily add footnotes in Wordpress which can be especially very useful for quoting your sources or adding extra useful notes. Thus type of formatting was previously achievable using either Microsoft Word or Google Docs.
Suggested Reading